首先在瀏覽器搜尋 Firebase 去逛逛他的首頁,我們要使用的服務,必須好好看看他的外觀才行,不要一開始就點別的連結啥的進到文件去了,否則根本無法得知這大概是個怎麼樣的東西,搜尋後應該可以看到類似像這樣官網入口的連結。

接著可以切換到中文版,看看這麼多功能,沒用過或沒人帶入門的根本不知道要怎麼用...。

再找一些端倪,這是英文版的首頁大圖標語,配合上圖我們大概可以知道 Firebase 就是提供一系列網路服務工具的服務。

點 Docs;

選相對應的平台,我們做網頁,所以點 Web (</>) 進去,點進去後,你就來到了我們本專案將要使用 Firebase 的第一步了: 註冊應用程式,將專案接軌上 Firebase。

註冊什麼應用程式呢 ? 我們這次製作的專案就是我們的應用程式,依靠 JavaScript 的部分,等等跟著我一系列操作,將能夠讓我們的專案和 Firebase 服務來接軌,我們必須要先註冊我們的應用程式,後續才能使用 Firebase 分散各處的模組功能。
以下引用照抄 Firebase Docs,並輔以個人描述,強烈建議看本教學時一邊看文件連結,這樣比較知道現在說到什麼地步,以後各位使用別的服務時,基本上也都是像這樣的模式,去觀看官方文件,如此才是一步步構建我們的應用程式,穩妥的辦法 :
https://firebase.google.com/docs/web/setup
步驟1 :建立Firebase專案
在將Firebase添加到JavaScript應用之前,您需要創建一個Firebase項目以連接到您的應用。
第一步: 很明顯跟我們專案無關,這是要去 Firebase 的網頁操作的項目。

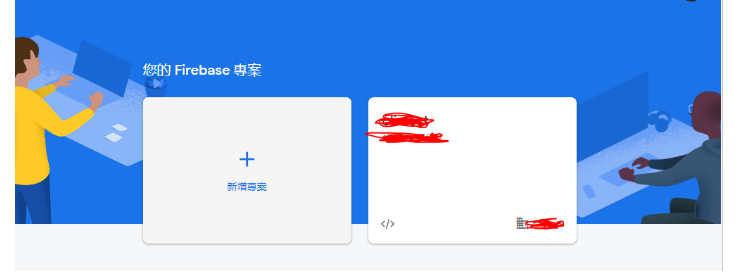
把這個上面那個點開,裡面有個 Firebase 控制台 的超連結,用你自己的 Google 帳號登入進去應該就會看到如下頁面,因為我已經有建立過專案了所以比你們多一個框。

接下來點新增專案並輸入自己可以辨識的名稱,因為後續會和部落格專案連結,所以可以取一個比如說 blog-XXX-system,這樣你就知道這個方塊裡面的服務通通都是給某某部落格用的。這邊因為我這個專案其實有其他用途,但是剛好藉著30天比賽做教學順便幫自己建立,所以我取另外一個我自己可以辨識的名稱,輸入完後下一步

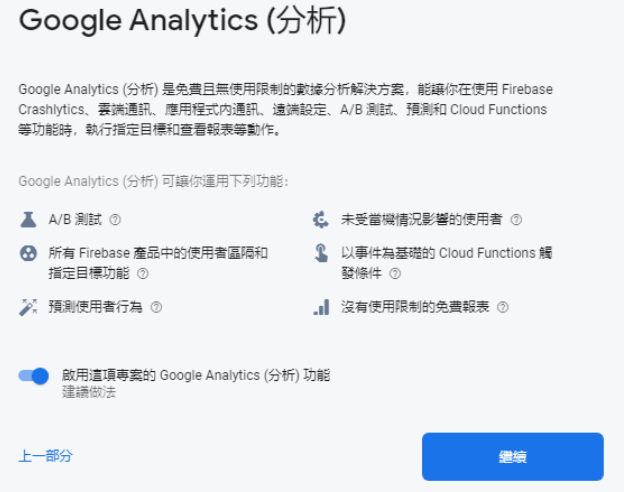
這裡直接按繼續,Google Analytic 打開,雖然我還沒用ㄏㄏ。

選擇要建立分析的帳戶,選起來就對了,然後建立專案等他轉完圈圈。

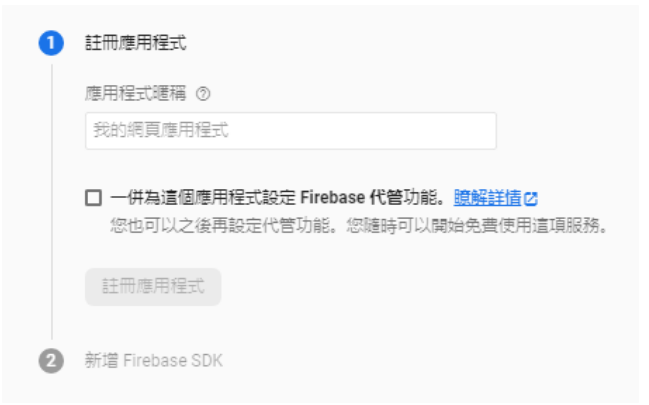
接者首頁大圖就會告訴你新增 Firebase 至應用程式來使用,要準備開始來註冊了,我們選網頁 (</>)。
取一個名字後按註冊。

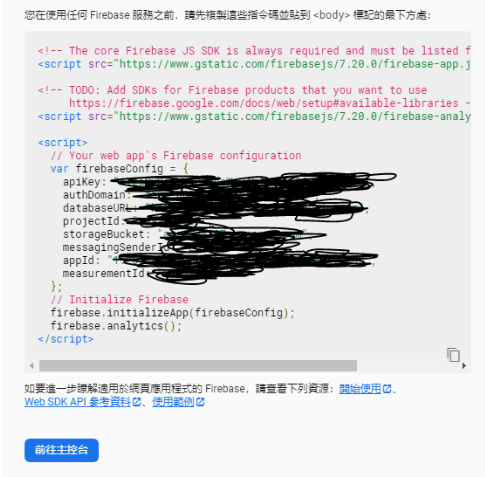
接著會產生如下程式碼要你貼到 body 處。

接下來稍微解讀這段 code 的涵義。
第一個 script 註解 : 這段表示載入的這個 js 檔案為整個 Firebase 的核心 js 檔,一定要首先載入才能使用後續的平台功能。
The core Firebase JS SDK is always required and must be listed first
第二個 script 註解 : 表示從這裡開始引入你所想要使用的 Firebase 各模組功能。
TODO: Add SDKs for Firebase products that you want to use
接著是物件設定資訊,不想被你們知道所以裡面的資訊我已經亂打替代了。
var firebaseConfig = {
apiKey: "fasdfx",
authDomain: "fdfdasfdm",
databaseURL: "htgfasdfcfasd",
projectId: "sfasdf,
storageBucket: "sifdsafcom",
messagingSenderId: "24gfdg74",
appId: "1:jghfjg11gc4f167e5sdfdsgfg17",
measurementId: "fadsfsadS"
};
// 你看這邊是初始化 Firebase
// Initialize Firebase
// 然後他呼叫 firebase.initializeApp 然後把設定丟進去了
firebase.initializeApp(firebaseConfig);
firebase.analytics();
// 做到這邊讓程式運行起來,我們的應用程式和 Firebase 就算順利接軌了,
// 走完接軌的程式碼,後續就可以使用其他服務了。
接著到這邊 Firebase 的文件 →
第2步 :在Firebase中註冊您的應用
也已經完成。
再來就是把上面那段 code 貼到 body 就可以使用後續 Firebase 的其他服務了,不過我們不完全要這樣做,先把那段 code 貼到空白編輯器中,我們等等在使用他,接下來是 Firebase 的文件 →
第3步 :添加Firebase SDK並初始化Firebase
這裡有多種方式,上面產生那段 code 預設是讓你使用 CDN 的方式,但是我們今天是 CLI 的模組化開發,我們選 "使用模塊綑綁器", 我們要用這樣的方式替代 CDN,接著跟著文件先操作一下 →
我們不需要 npm init
npm install --save firebase
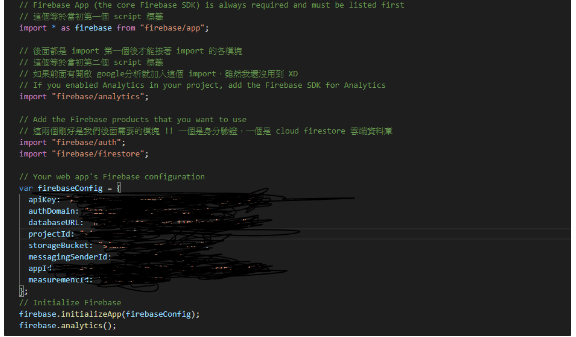
import** Firebase模塊:從這邊開始,我們先去 src 資料夾下新增一個 Model 資料夾,並在裡面建立一個 FirebaseModel.js 檔案, 並把下面的 import 通通貼進去
// Firebase App (the core Firebase SDK) is always required and must be listed first
// 這個等於當初第一個 script 標籤
import * as firebase from "firebase/app";
// 後面都是 import 第一個後才能接著 import 的各模塊
// 這個等於當初第二個 script 標籤
// 如果前面有開啟 google分析就加入這個 import,雖然我還沒用到 XD
// If you enabled Analytics in your project, add the Firebase SDK for Analytics
import "firebase/analytics";
// Add the Firebase products that you want to use
// 這兩個剛好是我們後面需要的模塊 !! 一個是身分驗證,一個是 cloud firestore 雲端資料庫
import "firebase/auth";
import "firebase/firestore";
前面不是說先把當初 Firebase 產生的 code 先存起來嗎,把 firebaseconfig 和其他兩條函式都貼進來 FirebaseModel.js 。
// TODO: Replace the following with your app's Firebase project configuration
// For Firebase JavaScript SDK v7.20.0 and later, `measurementId` is an optional field
// 這邊大家就知道了
const firebaseConfig = {
// ...
};
// Initialize Firebase
firebase.initializeApp(firebaseConfig);
所以全部長這樣,最後加個 export
import * as firebase from "firebase/app";
import "firebase/analytics";
import "firebase/auth";
import "firebase/firestore";
var firebaseConfig = {
apiKey: "fasdfx",
authDomain: "fdfdasfdm",
databaseURL: "htgfasdfcfasd",
projectId: "sfasdf,
storageBucket: "sifdsafcom",
messagingSenderId: "24gfdg74",
appId: "1:jghfjg11gc4f167e5sdfdsgfg17",
measurementId: "fadsfsadS"
};
firebase.initializeApp(firebaseConfig);
firebase.analytics();
export { firebase }
到這邊為止,我們在 Firebase 註冊了應用程式,接著要讓我們的程式和 Firebase irebase 進行接軌,而現在我們的 FirebaseModel.js 就是接軌的關鍵程式碼,現在他應該長這樣 :

接下來終於正式進如認證模組,第一頁看看後,看到內嵌影片的這張圖大概就可以知道身分驗證就是拿來做登入登出的關鍵功能。
https://firebase.google.com/docs/auth

點了解如何開始,請自行觀看一下,我們接著將使用下面
我想用Firebase構建我的身份驗證系統
這句話所提供內容的方式來構建,其中分為兩種辦法,一個是 Firebase UI 的服務,安裝並引入後可以自動產生一個 Firebase 幫你規劃好的 UI 和登入流程,我不想用這個,大家有興趣在自己看看他的文件頁教學。
我們將使用客製化也就是從這頁開始使用文件,只要有 run 到前面的步驟並正確 import,接下來的程式碼都可以正常運行。
文件給的註冊方法:
firebase.auth().createUserWithEmailAndPassword(email, password).catch(function(error) {
// Handle Errors here.
var errorCode = error.code;
var errorMessage = error.message;
// ...
});
文件給的登入方法:
firebase.auth().signInWithEmailAndPassword(email, password).catch(function(error) {
// Handle Errors here.
var errorCode = error.code;
var errorMessage = error.message;
// ...
});
非常明顯,兩個都提供信箱和密碼,就可以使用註冊和登入,這是此身分驗證模組的基本用法。
登出方法比較特殊寫在密碼認證裡面
firebase.auth().signOut().then(function() {
// Sign-out successful.
}).catch(function(error) {
// An error happened.
});
文件給的監聽器,可以監測變化:
firebase.auth().onAuthStateChanged(function(user) {
if (user) {
// User is signed in.
var displayName = user.displayName;
var email = user.email;
var emailVerified = user.emailVerified;
var photoURL = user.photoURL;
var isAnonymous = user.isAnonymous;
var uid = user.uid;
var providerData = user.providerData;
// ...
} else {
// User is signed out.
// ...
}
});
管理用戶教學中所提供的函式:
獲取當前登入用戶:
var user = firebase.auth().currentUser;
if (user) {
// User is signed in.
} else {
// No user is signed in.
}
// 仔細用法
var user = firebase.auth().currentUser;
var name, email, photoUrl, uid, emailVerified;
if (user != null) {
name = user.displayName;
email = user.email;
photoUrl = user.photoURL;
emailVerified = user.emailVerified;
uid = user.uid; // The user's ID, unique to the Firebase project. Do NOT use
// this value to authenticate with your backend server, if
// you have one. Use User.getToken() instead.
}
管理用戶文件中還有很多後續可能會使用到的功能,但是現階段的功能我們用到這裡就可以了,明天我們開始將會用這些文件提供的方法來建構應用程式,各位不妨可以自己做一個登入登出的畫面,然後試試看抓值傳送進方法裡面,不過要成功利用這些方法,還缺少一個步驟,那就是要去控制台開啟 email 認證的選項,先自己找找看在哪裏吧 ! 明日開始做的時候再一併帶過。
沒事也可以逛逛我們其他團隊成員的文章啦 ~~
eien_zheng: 前端小嘍嘍的Golang學習旅程_The journey of learning Golang 系列
PollyPO技術: 前端設計轉前端工程師-JS踩坑雜記 30 天 系列
阿電: 忍住不打牌位,只要30天VueJS帶你上A牌 系列
喬依司: 實作經典 JavaScript 30 系列
